
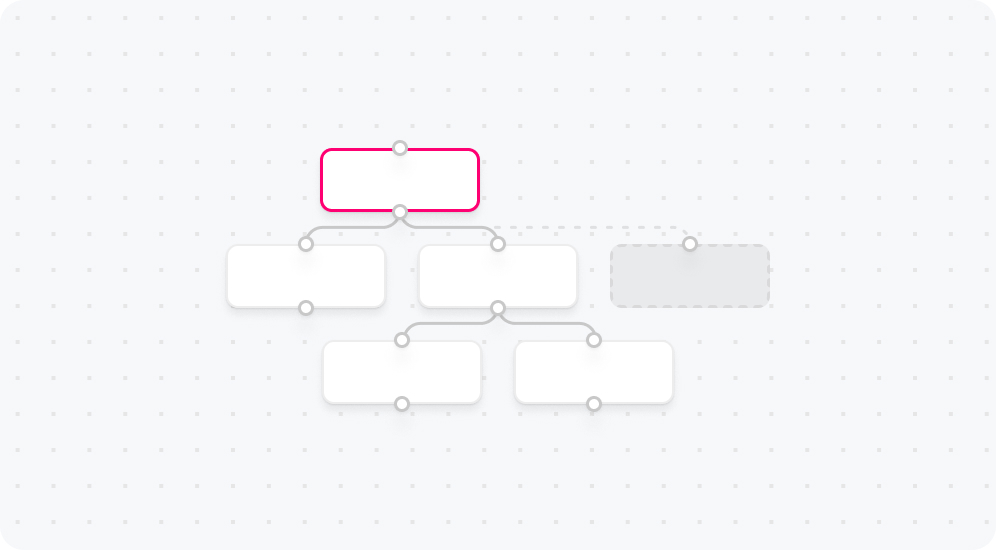
auto-layout
Auto Layout
Automatic layouting for nodes after adding new items.
hidden

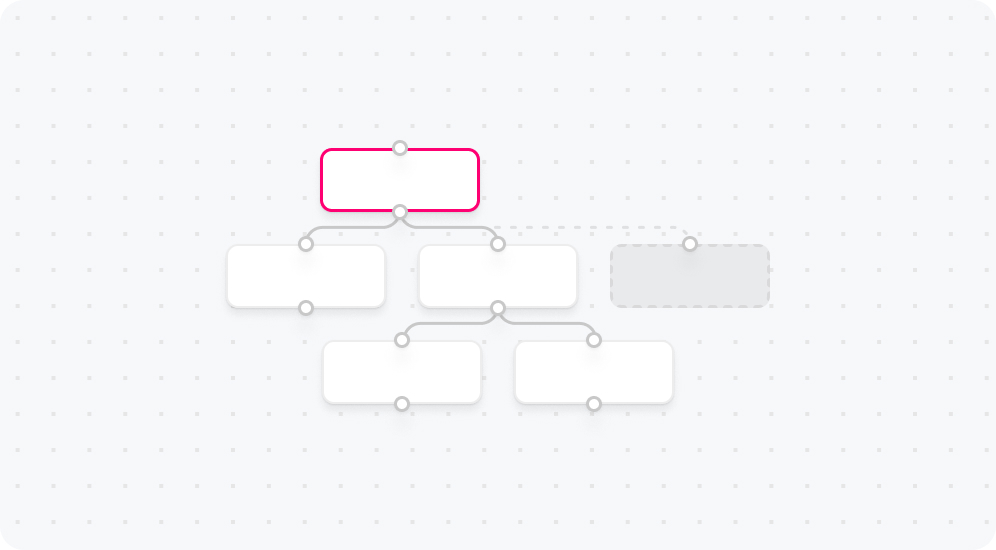
auto-layout-11
Auto Layout
Automatically arrange your nodes after adding items to your flow.
hidden

auto-layout-d3
Auto Layout
Automatically arrange your nodes after adding items from the sidebar.

collaborative
Collaborative
Real-time collaboration for multiple users based on yjs.
hidden

collaborative-11
Collaborative
A collaborative flow for multiple users based on yjs.

copy-paste
Copy and Paste
Copy and paste functionality for selected of nodes.
hidden

copy-paste-11
Copy and Paste
Copy and paste a selection of nodes in a flow.
hidden

dynamic-grouping
Dynamic Grouping
Group nodes together by dragging them into the same container.
hidden

dynamic-grouping-11
Dynamic Grouping
Group nodes together by dragging them into the same container.

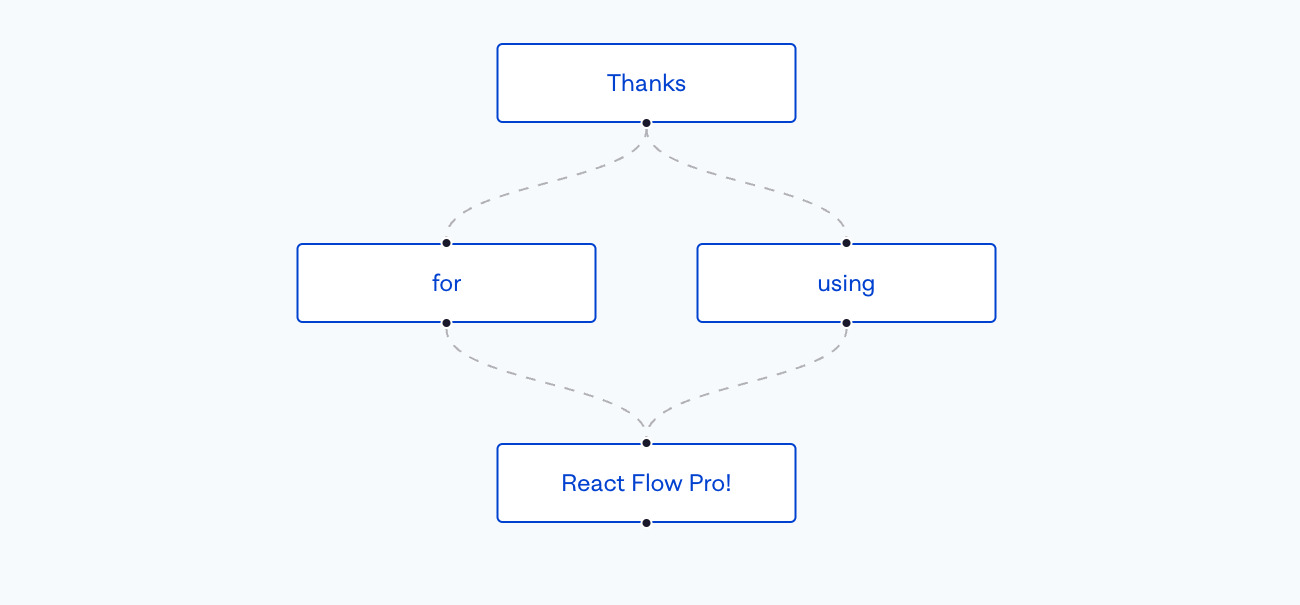
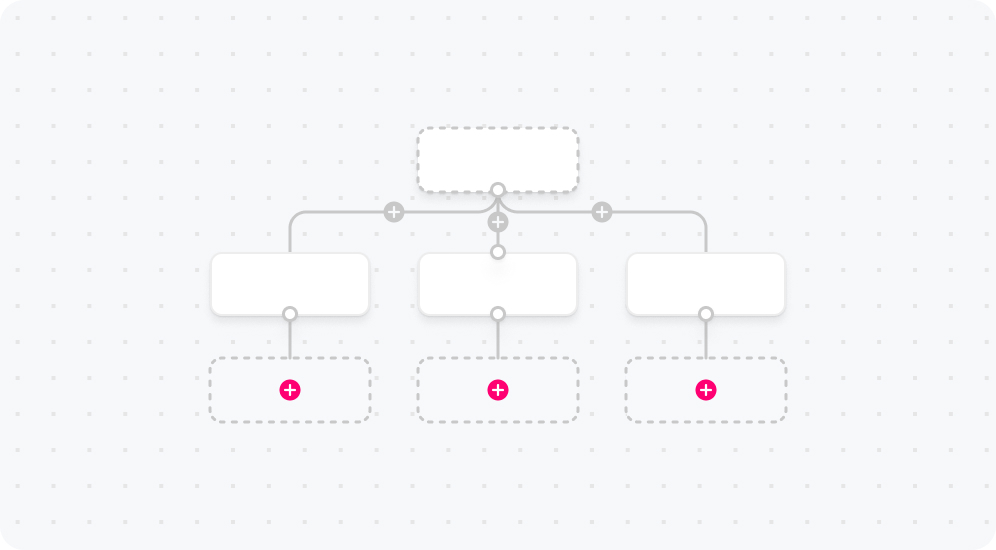
dynamic-layouting
Dynamic Layouting
Dynamic node layout in a vertical tree flow.
hidden

dynamic-layouting-11
Dynamic Layouting
Add and auto-layout new nodes in a vertical tree flow.
hidden

dynamic-layouting-dagre
Dynamic Layouting
Add and auto-layout new nodes in a vertical tree flow.

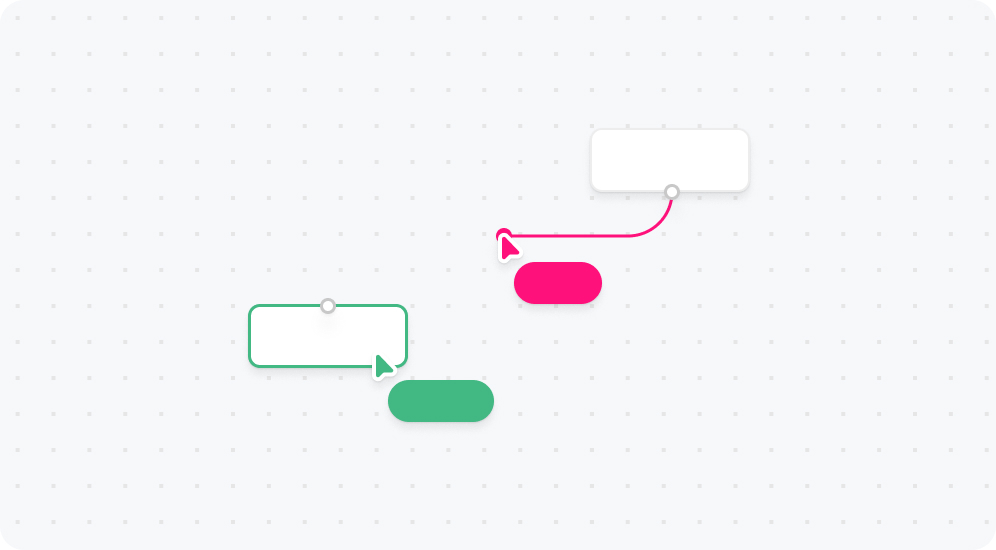
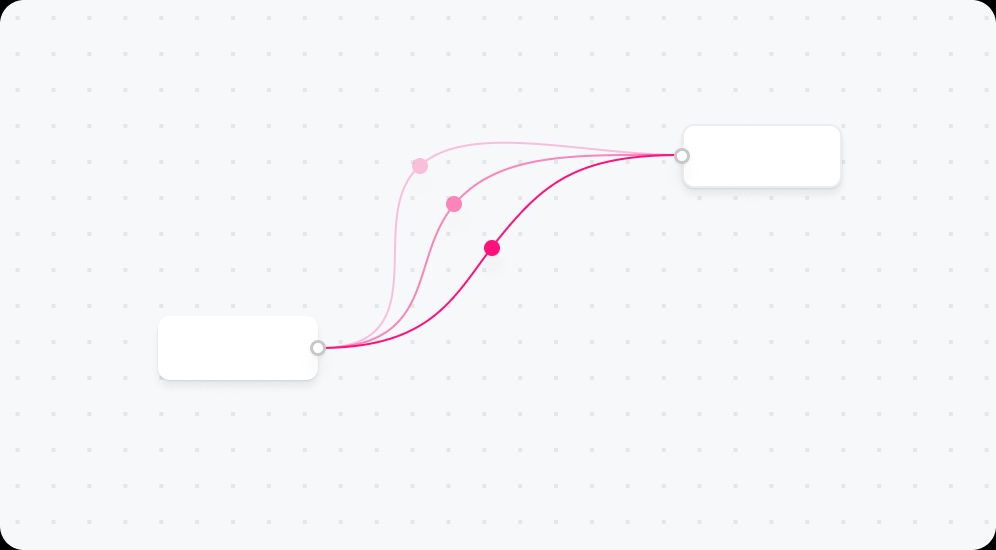
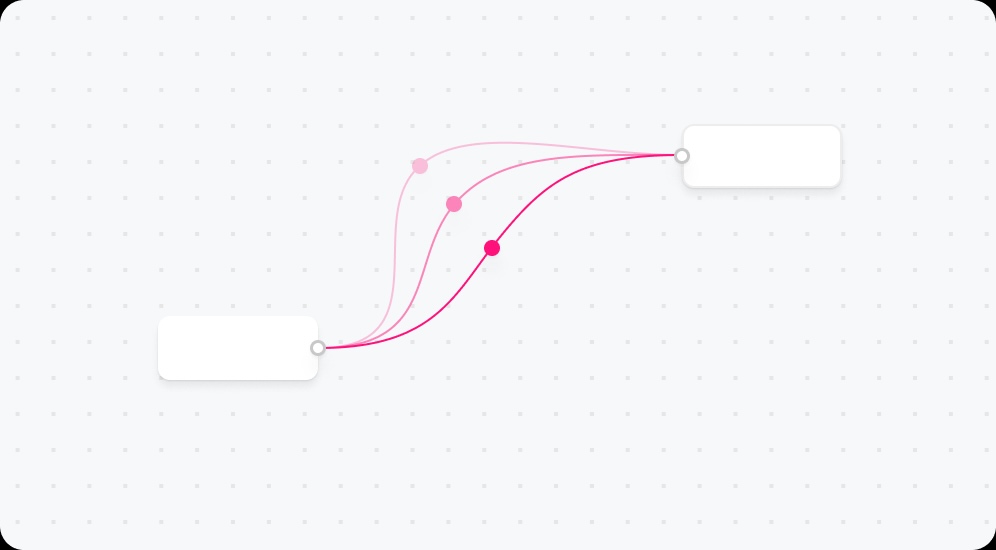
editable-edge
Editable Edge
Custom edges with draggable control points.
hidden

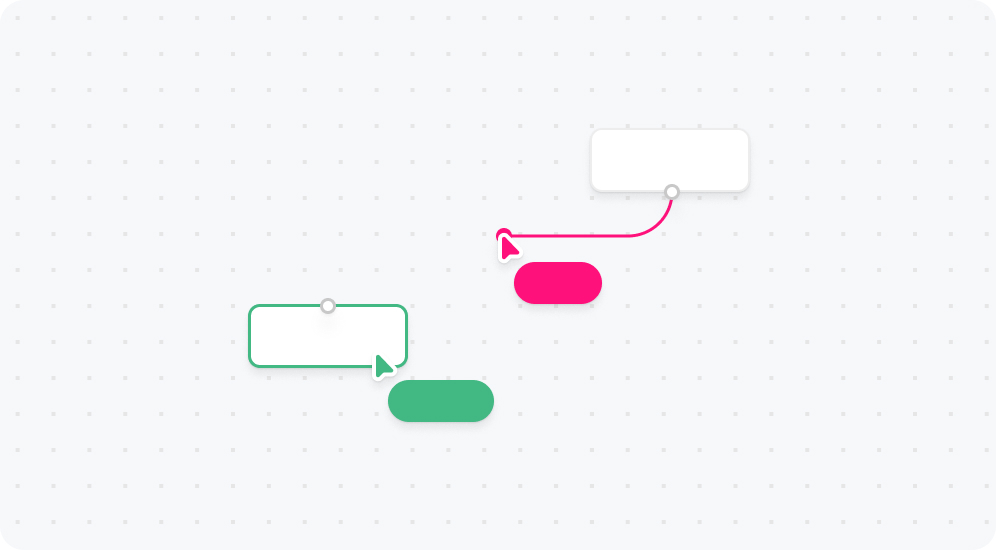
editable-edge-11
Editable Edge
Drag control points to change an edge path.

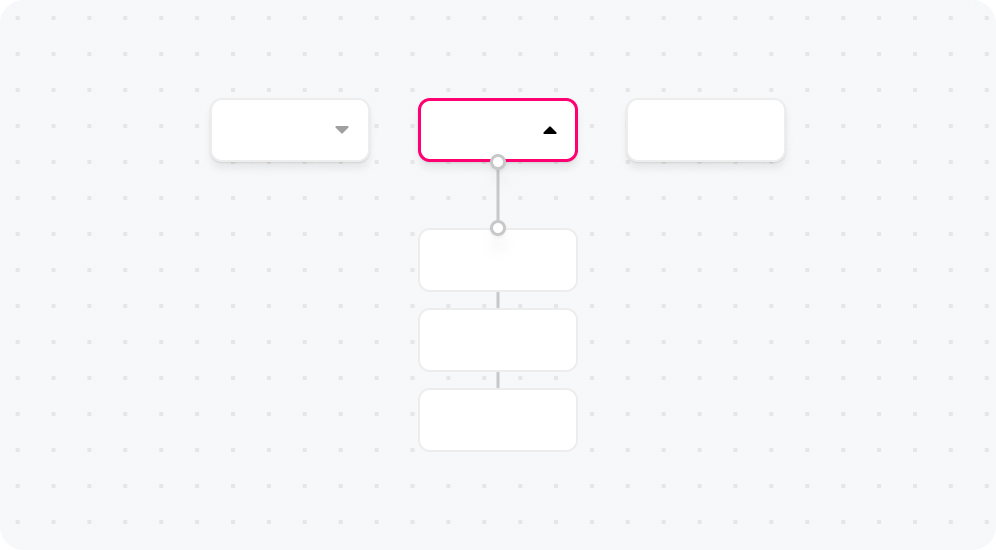
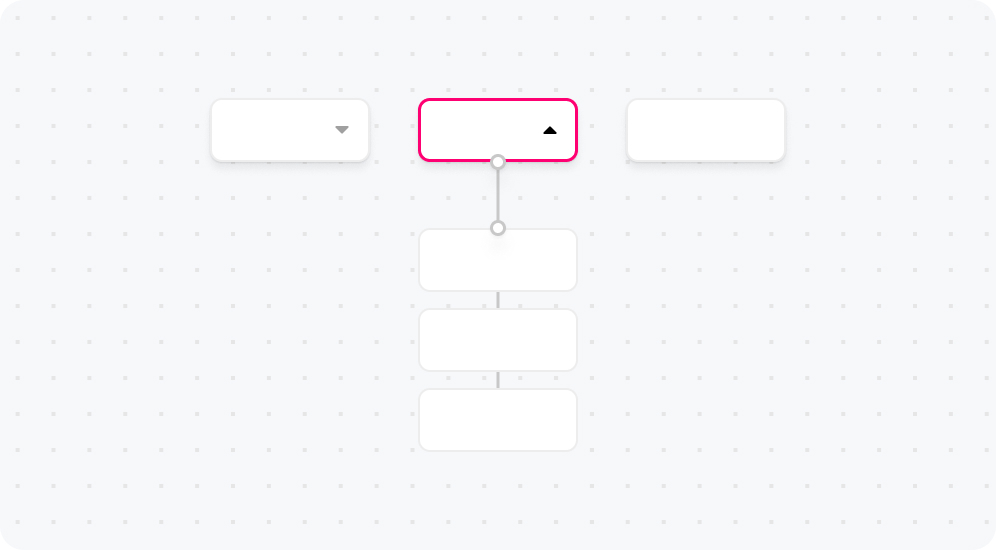
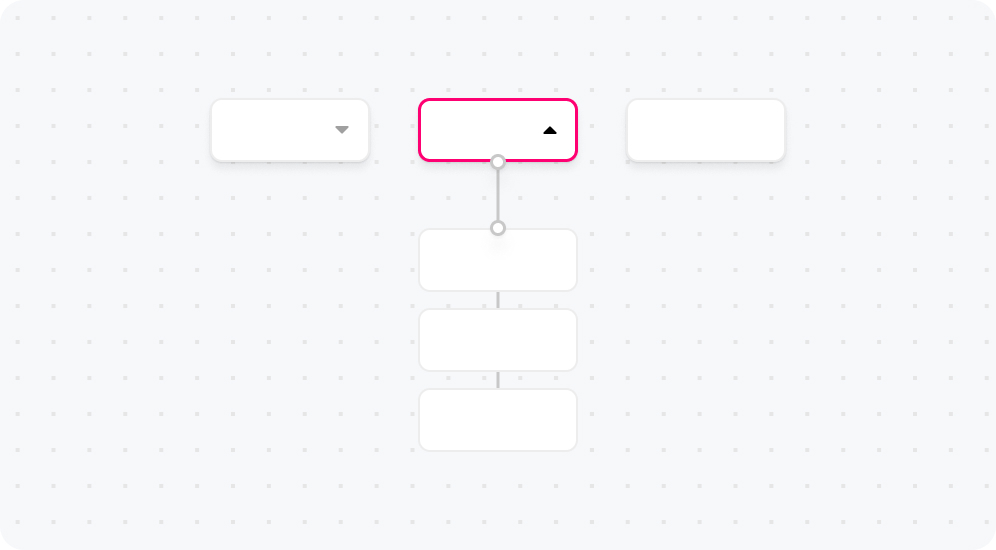
expand-collapse
Expand and Collapse
Hierarchical flow with collapsible node trees.
hidden

expand-collapse-11
Expand and Collapse
Click on parent nodes to toggle the visibility of their children.
hidden

expand-collapse-d3
Expand and Collapse
Hierarchical flow with collapsible node trees.
hidden

expand-collapse-d3-11
Expand and Collapse
Click on parent nodes to toggle the visibility of their children.
hidden

expand-collapse-deprecated
Expand and Collapse (deprecated)
Click on parent nodes to toggle the visibility of their children.

force-layout
Force Layout
Force based node positioning that prevents overlapping.
hidden

force-layout-11
Force Layout
Newly added nodes never overlap with existing nodes using d3-force.
hidden

force-layout-deprecated
Force Layout (deprecated)
Newly added nodes never overlap with existing nodes using d3-force.

freehand-draw
Freehand Draw
Draw freehand lines next to your nodes and edges.

helper-lines
Helper Lines
Visual guides and snapping for nodes while dragging.
hidden

helper-lines-11
Helper Lines
Snap nodes along the same axis with helper lines.

node-position-animation
Node Position Animation
Animation helper for node positions.

parent-child-relation
Parent Child Relation
Group nodes by dragging them into a container.

remove-attribution
Remove Attribution
How to remove the attribution label from the React Flow pane.
hidden

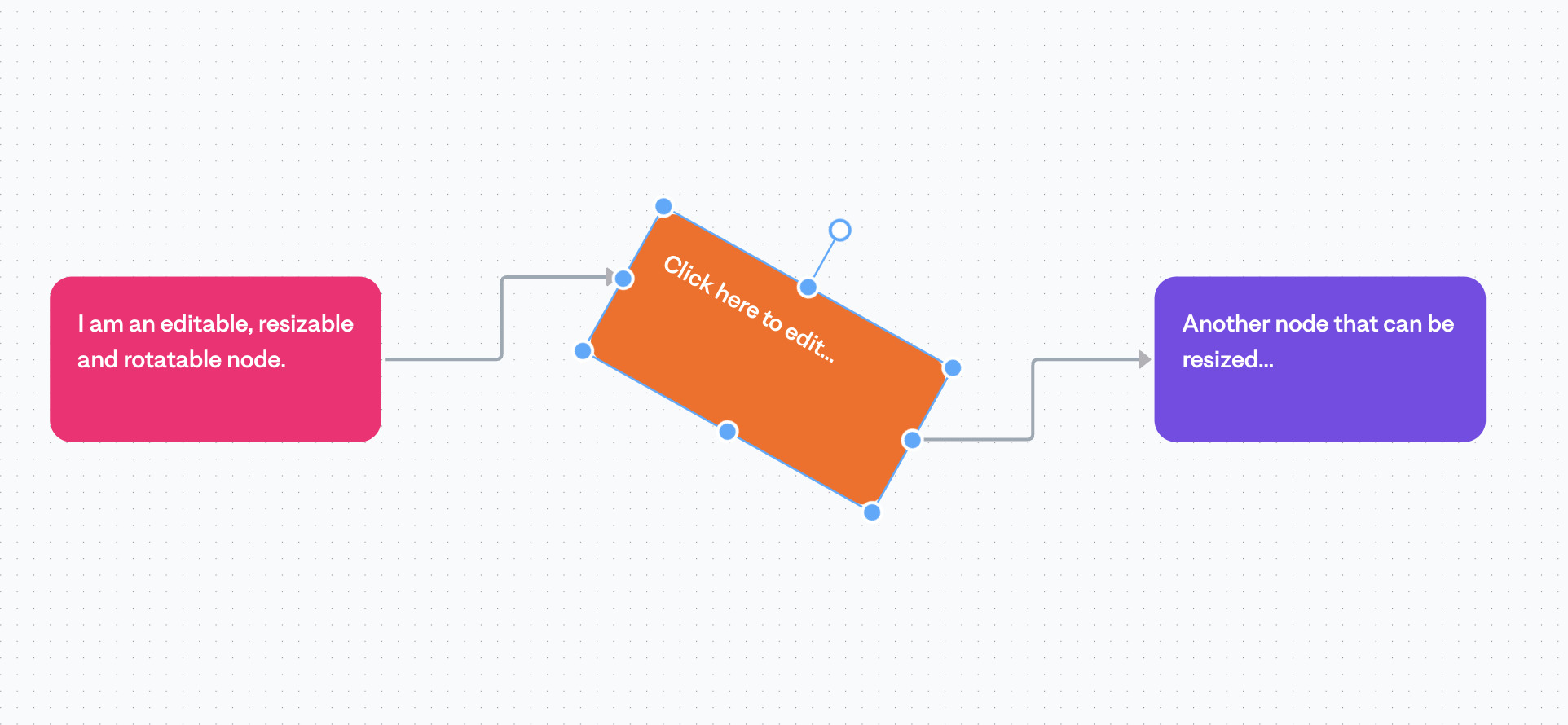
resize-rotate
Resize and Rotate (deprecated)
Resize and Rotate a custom node.

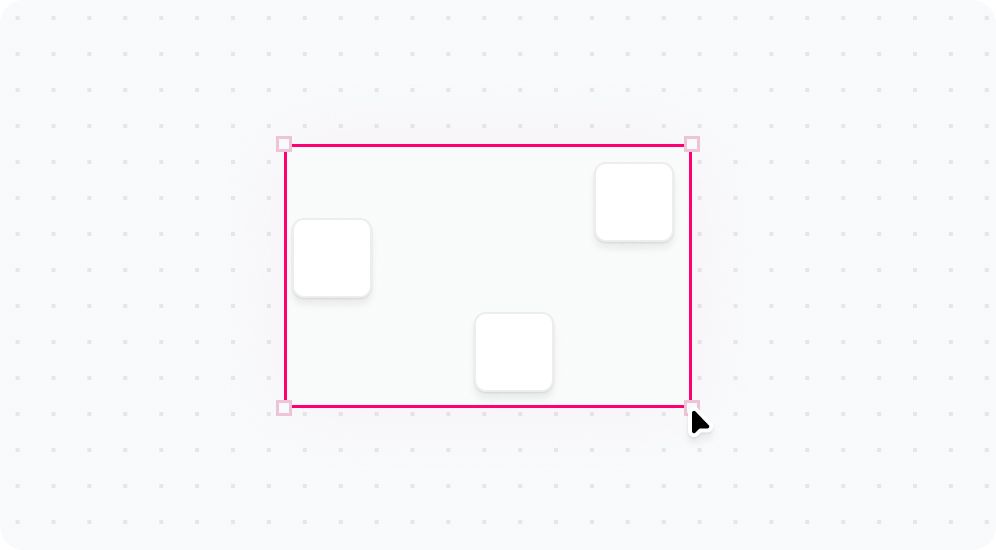
selection-grouping
Selection Grouping
Group nodes together by drawing a selection box.

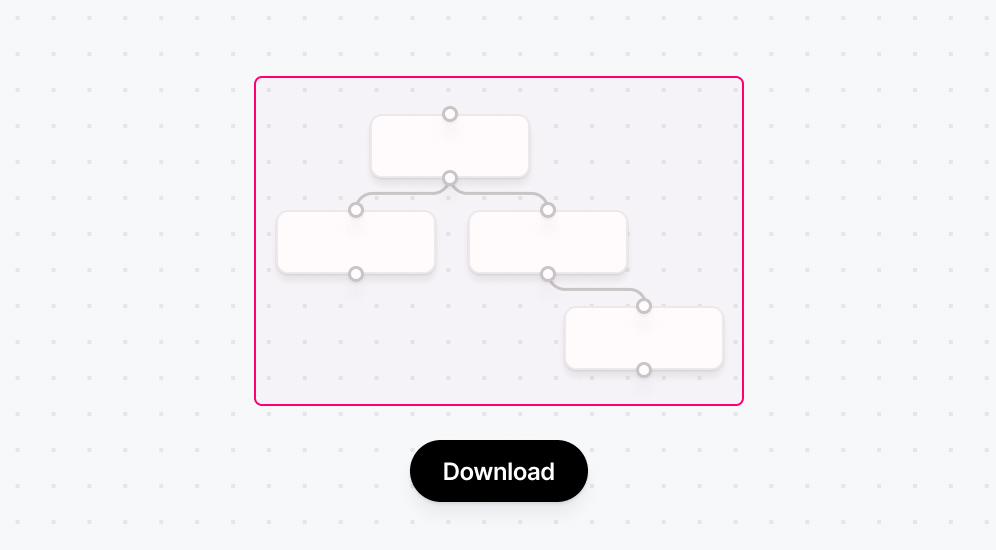
server-side-image-creation
Server Side Image Creation
A tiny app that shows how to generate images.

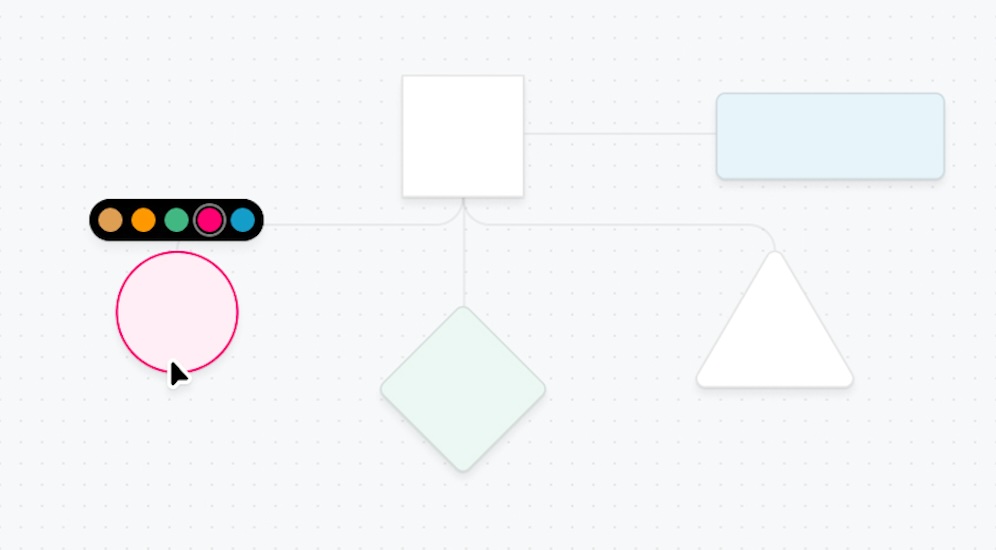
shapes
Shapes
Custom nodes in various shapes commonly used in flowcharts.
hidden

shapes-11
Shapes
Custom nodes in various shapes commonly used in flowcharts.

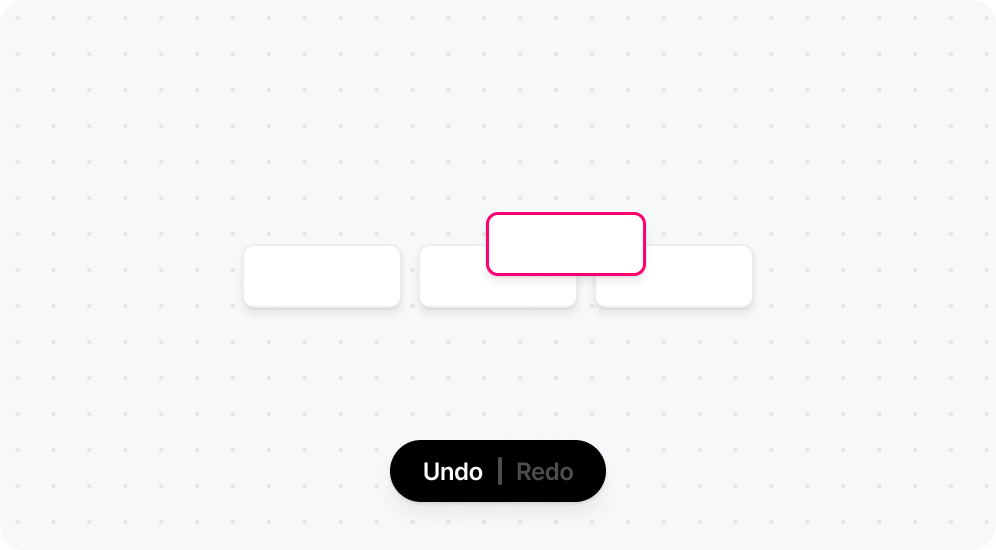
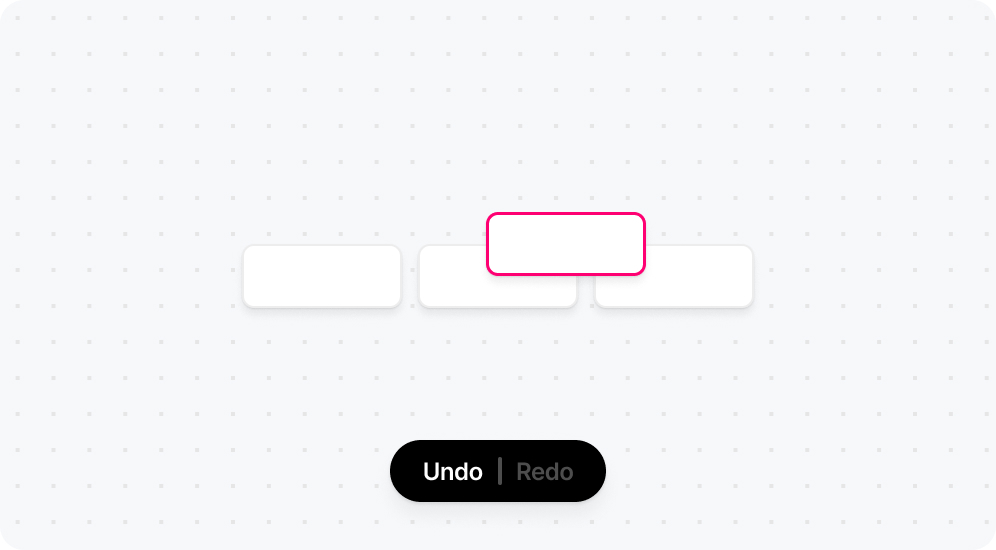
undo-redo
Undo and Redo
Undo and redo for add, delete, connect, and position nodes and edges.
hidden

undo-redo-11
Undo and Redo
Undo and redo for adding, deleting, connecting, and positioning nodes and edges.

workflow-editor
Workflow Editor
A Next.js-based application designed to help you quickly create, manage, and visualize workflows.